Locating Code in Twitter:
Note: This action happens in Twitter, not in WordPress.
Here is a Twitter tutorial on embedding a tweet on your website or blog.
Below are instruction for obtaining the code for Twitter feeds that you will use in WordPress:
- Sign in to Twitter.
- Go to your settings and select Widgets.
- Click Create new.
- Choose the type of embedded timeline you’d like and start to configure it:
- For User Timeline, enter the username of the user whose Tweets you want to display.
- For Favorites, enter the username of the user whose favorites you want to display.
- For List, select a public list that you own and/or subscribe to in the dropdown menu.
- For Search, enter your search query (for advanced searches, use Twitter’s search operators).
- Make sure to select Safe mode if you want to exclude sensitive content, profanity, etc.
- Customize the design by specifying the height, theme (light or dark), and link color to match your website.You can also configure your embedded timeline to autoexpand Tweets containing media.
- Click Create widget and then copy the code that appears under “Embed” (figure 1)

Embedding Twitter in WordPress Sidebar
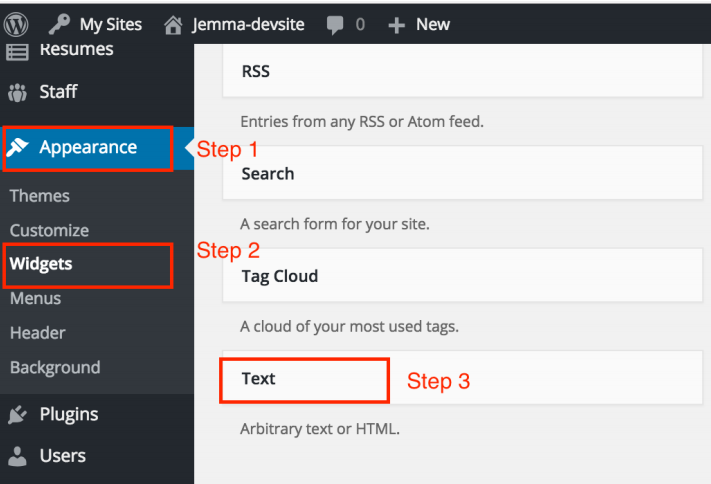
- Choose “Appearance”, “Widgets” and “Text”.

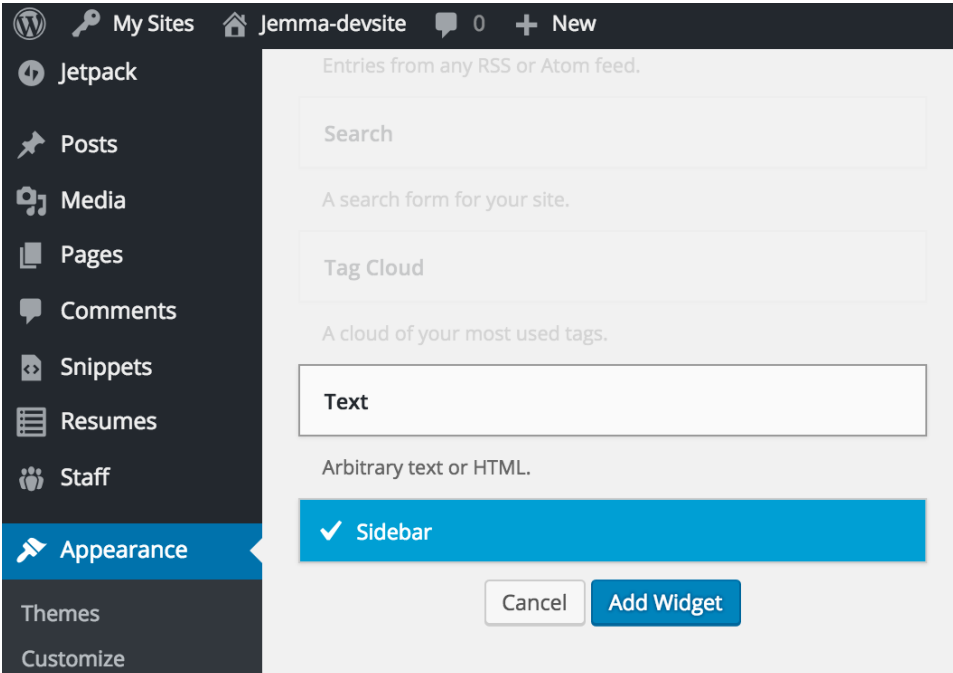
- Once you select “Text”, the rest of Widget areas will be grayed out. Click “Add Widget”.

- A “Text” widget has been added to the “Sidebar” pane. In the “Title” box write “Twitter”, and paste the code that you obtained from twitter in the “Content” box. Click “Save”.

The resulting feed should look like this on your WordPress page:
