Header Images in WordPress
Occasionally, when you upload a new header image into WordPress, the colors will appear toned down and dull as compared to the original.
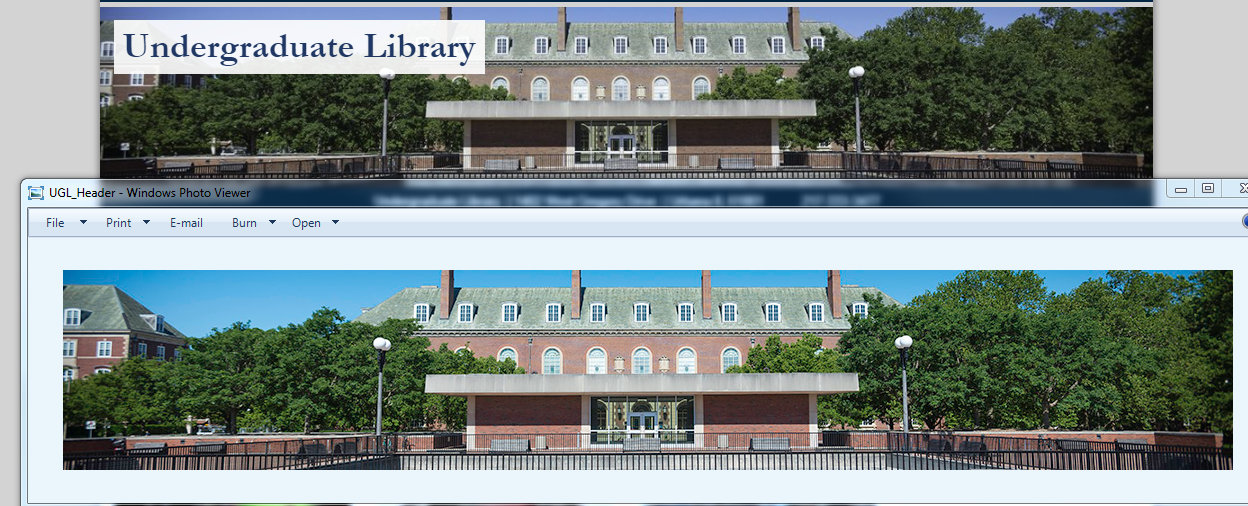
Here’s an example from UGL. In this photo, the bottom is the raw file that was uploaded, and the top is how it appears on the site.
When an image is inserted into a Web page through WordPress, it undergoes a color conversion to be sure all monitors can display all colors present. This can cause certain hues to become toned down. But there is a way to fix it.

Saving Your Saturation
In terms of photo editing, there are “color profiles” which dictate how colors in a photo are encoded and saved. Simply put, we must save the image in a way the Web page will understand without having to convert colors.
In order to achieve this, we need to save them as “sRGB” color, which stands for Standard Red-Green-Blue color. This was a colorspace designed for the Web, to ensure colors are translated properly.
To change the color profile of an image you’d like to use in your WordPress site, open the image in a photo editing software.
Photoshop/Illustrator
- Selecting this option will remove any overlaying color profiles and allow the document to be read in sRGB. Be sure to save your new image and re-upload it into WordPress.
GIMP (GNU Image Manipulation Program)
- Open your image in GIMP
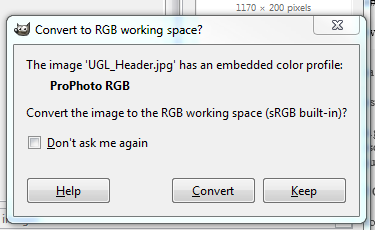
- If you have a color profile other than RGB, GIMP will prompt you and offer to change it.Select “Convert” to convert the image automatically to sRGB.

- Click Convert. Then click File –> Overwrite [filename] to save the new color profile.

- Upload the new image as the header in WordPress.